Using a transparent image as mouse click area.
In lots of my electronics applications, there are switches that may be opened or closed, connecting or disconnecting some component to the power source or to the ground. These switches are implemented on the form by a horizontal and a vertical shape, two tiny black bars, that, clicked onto by the user, should open or close the switch. This works (using the shapes' onMouseDown event), but is very inconvenient for the user, because the switch-bars are really small and it could be really difficult to "hit" the bars.
There is a simple work-around: On the form, place an image "around the two switch shapes" (simply put it onto them), set the image's property Transparent = True, then right-click on the image and from the context menu choose Z-order > Move to Front. This will move the image above the shapes that implement the switch without that the image itself appears on the form during the execution of the application. The user can now action the switch by clicking on the image (that will trigger the image's onClick event), that is lots more comfortable, because the active click area is now a relatively large rectangular zone.
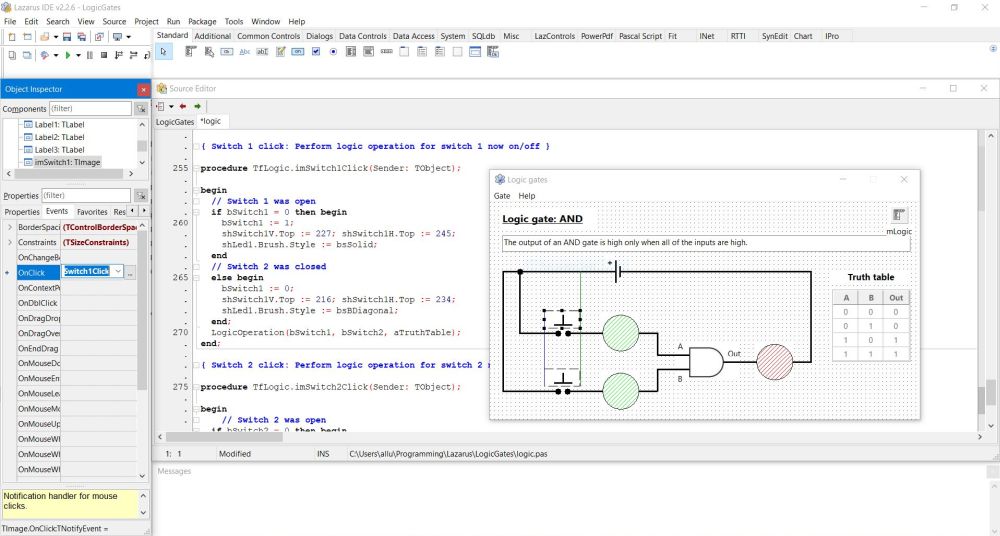
The screenshot below shows the form of my LogicGates application. You can see the two small bars implementing the switch and the transparent image place onto them. The onClick event is set, and whenever the user clicks on the image, the code in the corresponding method will open or close the switch (moving the two shapes up resp. down).
 |
If you find this text helpful, please, support me and this website by signing my guestbook.