Web/Database environment on macOS.
| 1. Apache webserver basics. | ||
|---|---|---|
| In my tutorial Web development environment setup on MS Windows: Apache webserver, I showed how to install and configure the Apache 2 webserver on Microsoft Windows. In this tutorial, you will learn, how to run a local website on macOS. The tutorial is for macOS 11 BigSur, but I suppose that it applies to newer versions, too. | ||
| The tutorial only shows the most elementary website basics, i.e. what you have to do to serve static webpages (HTML documents located beneath the webserver document root). As Javascript is executed in the web browser and not on the web server, these pages may, of course, include interactivity implemented with Javascript code. The tutorial doesn't include any information neither concerning user level roots, nor dynamic web pages, created with PHP, or Perl. On the other side, it contains some details concerning Apache running as a server that is part of a local area network (LAN). | ||
|
There is no necessity to install Apache on macOS, because it is part of the default macOS system. You can check this and the actual
version of Apache by opening a terminal and entering the command httpd -v |
||
|
The Apache installation on macOS doesn't include a GUI tool like Apache Monitor on Windows. The control of the webserver has to be
done in a terminal, where you may use the following 3 self-explaining apachectl commands: sudo apachectl start sudo apachectl stop sudo apachectl restart Using sudo, you execute these commands as superuser (standard users haven't the permissions to do so), thus, you'll be asked to enter your password when running them. |
||
| So, lets run the first of these commands to start Apache. If all is ok (what it should be), the command doesn't produce any output. To test if Apache is actually running, open Safari and enter localhost. | ||
|
||
| As a difference with MS Windows, macOS doesn't seem to resolve its own DNS name (?). Entering http://wk-mac11 (where "wk-mac11" is the computer name of my VMware MacBook) in the Safari address field, I got an error message, telling me that I'm not connected to the Internet. | ||
|
||
| That macOS does not resolve its own host name, is confirmed by the fact, that if an external DNS server (in my case the DNS server on my IPFire firewall/router machine) does name resolution. With my IPFire running, entering http://wk-mac11 correctly displays the "It works!" homepage. | ||
| Another fact is that Apache listens by default on all IP addresses and macOS does not block by default the access to the web server from other LAN computers. Thus, entering http://wk-mac11 (with name resolution done by my firewall/router machine) in the web browser of my Windows 10 machine, that is part of the same subnet as wk-mac11, the macOS default Apache homepage is displayed. | ||
| With IPFire running, I tried the following: Entering http://wk-mac11 (you can enter localhost instead) in the Safari address field, after having run the Apache stop command. As DNS is resolved, we get an error message, telling us that Safari cannot connect to the server. | ||
|
||
| Webserver document root. | ||
| The document root is the directory within the file system, that you access when pointing the browser to a web address, that does not include a directory name, e.g. "localhost", "http://wk-mac11/index.html"... All files, that the browser can access, are (normally, and with exception of CGI scripts) located in this directory or one of its subdirectories. On Apache running on Windows, the document root is called htdocs and is located directly beneath the server root, that corresponds to the Apache installation directory. On Linux systems (in particular on Internet servers hosted by a webhosting provider, it is mostly called public_html. macOS has historically had two web roots, one at a system level, corresponding to htdocs on Windows and publicly accessible, and one at a user level, private for a given macOS user and only accessible with authentication. Setting up a user level web root requires some extra work and is not discussed here; if you need this kind of access to your webserver, please, search the Internet to see what you have to do. | ||
| The (system level) document root on macOS is located at /Library/WebServer/Documents. If we open this directory in Finder, we can see what files are actually stored on our Apache web server. In my case there were three files: a HTML document, called index and two GIF pictures. The index.html file, located in a webserver directory is special: If the browser address contains an URL that points to a directory, rather than to a file, the webserver looks if this directory contains a file named "index.html". If yes, this file is served; if no, depending on the server configuration, the directory content is listed, or an error 403 (Forbidden) is displayed. Note, that my case the file has "en" as a second extension. This is the language setting for "English", thus allowing to serve language-dependent content. If we open index.html.en in the macOS text editor, we can see, that it contains the text that was displayed in Safari, when accessing the webserver's document root. | ||
|
||
If you are a Windows or Linux user, you are probably surprised by the content shown in the text editor. It's not as expected the HTML code but a display corresponding
to what this code is rendered to in a web browser. Personally, I do not understand what this should be good for: A text editor should handle plain text and nothing
else and display plain text and not some formatted content. Of course, you can make the macOS text editor a "real" text editor. Two settings that you should change:
|
||
|
Using our "real" text editor, lets create a sample index.html file, that will be rendered as a webpage displaying some custom message and
showing one of the images located in the Document root. Here's the sample HTML code: <html> <head> <title>Apache 2.4 on WK-MAC11</title> </head> <body> <h1 align="center">Welcome to WK-MAC11!</h1><br/> <p style="padding-bottom:5px">Apache webserver 2.4 on wk-mac11.intranet.home</p> <img src="PoweredByMacOSXLarge.gif" alt="Powered by MacOS X"> </body> </html> |
||
| You can save this file into the /Library/WebServer/Documents directory (you'll be asked to enter your password) and when accessing your homepage with Safari, you'll get the page shown on the screenshot. | ||
|
||
| Starting and stopping Apache from Applications. | ||
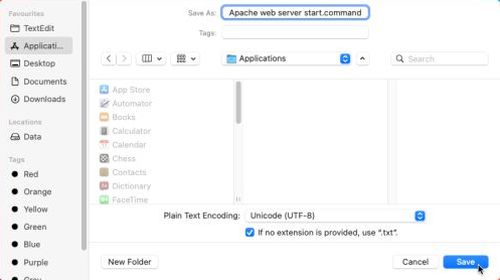
| Starting and stopping Apache in the terminal is fine, but wouldn't it be more convenient to launch the commands from Applications? Never worked with a Mac before, I searched the Internet to find out how to do this. A question that was discussed in several forums (with several different answers). A bit surprising, finally, because it's really simple: Create a shell script containing the apachectl command and save it into Applications. The thing that is important here is that you have to use the .command file extension (and not .sh, because such files are associated by default with Text Editor and thus, double-clicking them shows their content instead of executing them). | ||
|
So, I created two files called "Apache web server start.command" and "Apache web server stop.command" with the respective content sudo apachectl start sudo apachectl stop and saved them into Applications. |
||
|
||
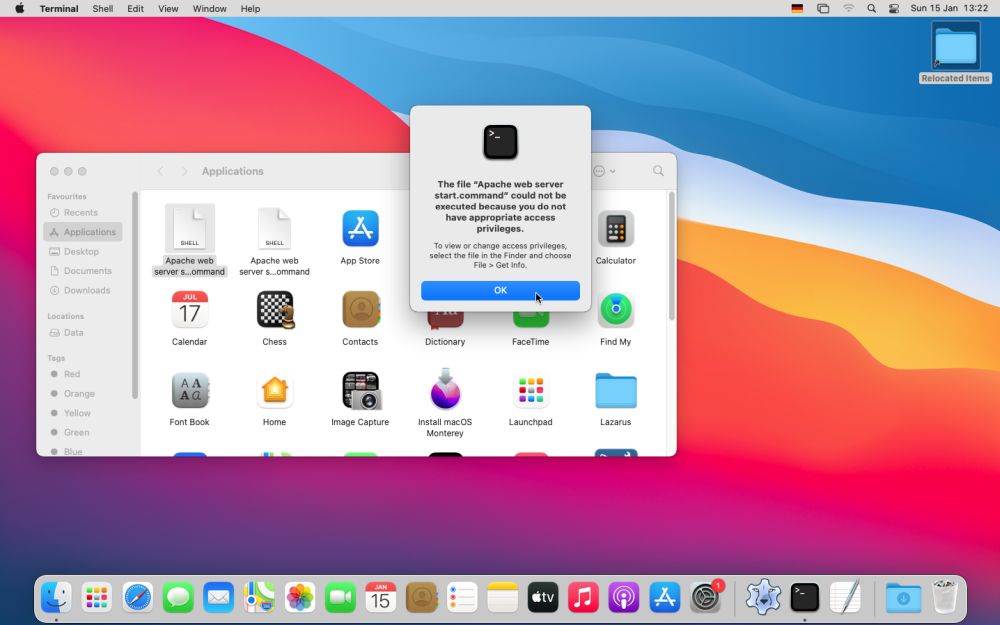
| A little problem remaining, however: When trying to run one of the apachectl applications, you'll get an error message telling you that you have inappropriate access privileges. | ||
|
||
|
Right: We'll have to make the script applications executable! To do this, open a terminal and enter the following: cd /Applications chmod +x Apache* ls -l Apache* where the first commands sets the current directory to Applications, the second one changes the permissions for all files starting with "Apache" and the third one (just as information for macOS beginners) lists all files starting with "Apache", showing the (modified) file permissions. |
||
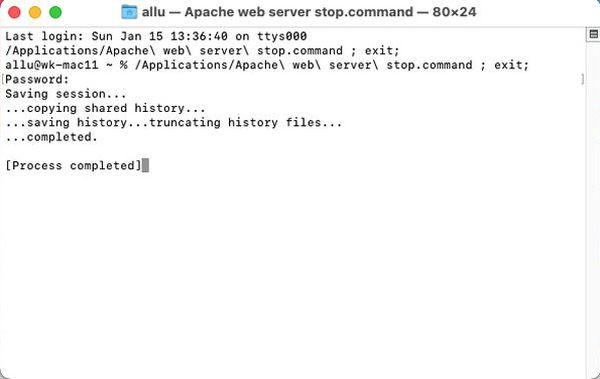
| Now you can run the apachectl commands just as if they were "real" applications. Double-clicking them will open a terminal, where you'll have to enter your password, and this done, the command is executed. | ||
|
||
If you find this text helpful, please, support me and this website by signing my guestbook.